什么是 this
this 首先是一个对象(在严格模式下也会是 undefined),当然在 MDN 中也被形容为当前执行代码的环境对象。这么称呼的原因和函数的调用有关系,例如:
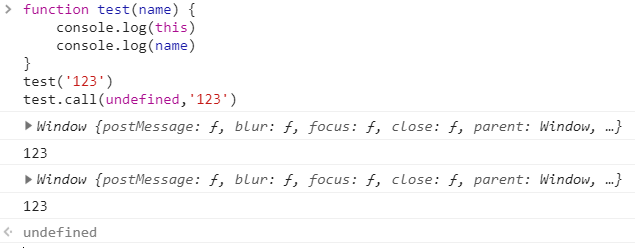
1 | function test(name) { |
而这么调用的结果如下图:

实际上的函数调用便是如上图,也就是说 this 实际上就是我们传入的那个 undefined 也就是当前的 context 环境。
如果你传的 context 是 null 或者 undefined,那么 window 对象就是默认的 context(严格模式下默认 context 是 undefined)。
所以此处打印出来的就是 windows
不同情况下的 this
- 顶层调用中的 this

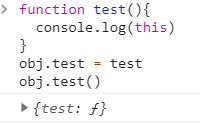
- 对象中调用的 this

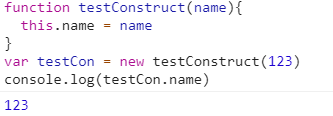
- 构造函数中调用的 this

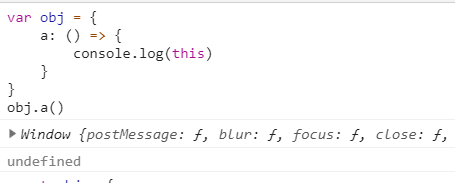
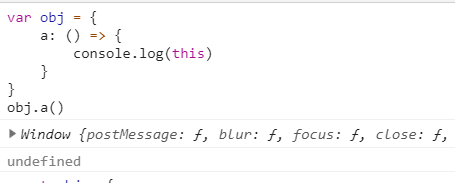
- 箭头函数中的 this


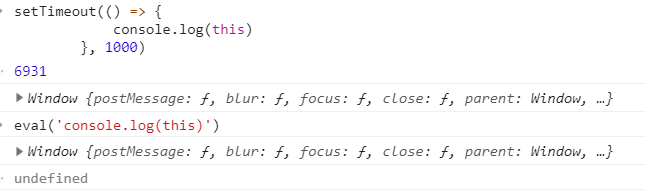
- setTimeOut , eval 中的 this

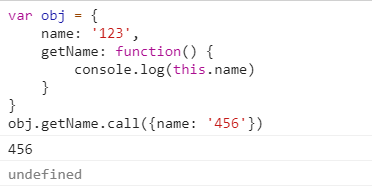
- 使用 call,apply 后的 this

call , apply , bind
关于 call ,常见的使用自然是指定 this 。而 apply 在比较数组中最大最小值时也可以用到:
1 | Math.min.apply(null,someArr) |
用一句话来总结, 指定 this 和若干个参数值后调用函数。
bind 方法也很简单, 就是在 call 的基础上并不执行这个函数而是返回这个函数
MDN 中的解释: bind()方法创建一个新的函数,在 bind()被调用时,这个新函数的 this 被 bind 的第一个参数指定,其余的参数将作为新函数的参数供调用时使用。
参考文章: JS 中的箭头函数与 this