这次要写的东西和标题一致, 就是找一篇文章的来源
首先介绍一下背景, 就着准备春招, 我用 docsify 建了一个静态的知识站点, 然后就开始了大规模的搜索知识, 利用书和网上的文章丰富内容, 这次找到了一篇文章↓
看着点赞数和内容的丰富程度应该是没问题, 稍后再总结一下应该没问题, 然后我就略过去了
当正式仔细看的时候就发现, 结构有点不大对啊, 看这右边的结构, emmm

先忽略了, 然后继续看, 看到了这个, 好像…以前见过

行吧, 应该和我一样是知识总结类型的拼凑文= =, 直接拉到了最下面, 果然有不少参考链接, 随手点了进去

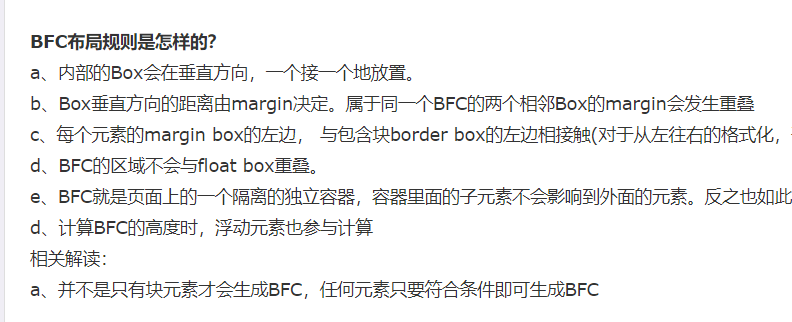
看下面的内容:
BFC布局规则:
内部的Box会在垂直方向,一个接一个地放置。
Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
BFC的区域不会与float box重叠。
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
计算BFC的高度时,浮动元素也参与计算
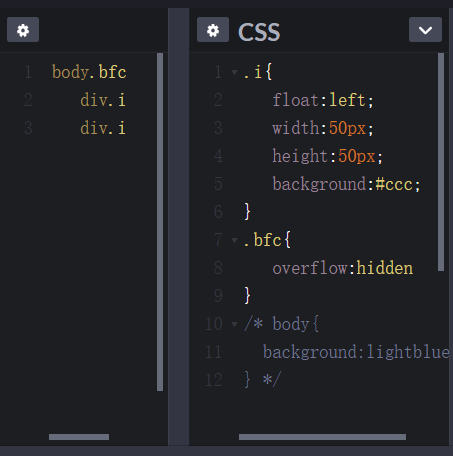
好吧, 很像, 然后我就根据这篇文章继续了, 在看到下部分的内容的时候, 计算高度浮动也在内, 嗯, 实验一下吧
想当然的在 codeopen 里测试了一下, 然而没有计算在内


为什么呢, 所以我谷歌了一下 body 无法设置 bfc, 搜索到了一篇文章
开幕就发现了, 嗯, 不只是眼熟的程度, 这不几乎一样吗, 只是内容更加丰富了

好吧, 那就先停一下, 解决一下问题, 原来使用 overflow:hidden 只有块级元素没有扩散到视口才会触发BFC, 我是真的撞得巧🤣, 更巧的是还有中文, 不然我得去Stack Overflow看看了
再回过头看下之前的文章 
精选文章, 猜一猜应该有来源, 拖到最底下, 找到了

果然有原文来自, 很遗憾, 一点进去, 已经没有该文章了, 看来又是一篇消失在互联网中的文章, 那么搜图走一个

最后找到了 github.io 上最早的 2015 年的文章, 看了看内容, 嗯, 就是想要的味道, 仔细对比时间, 没想到反倒是之前这篇文章post出来的时间最早, 那么它引用的那篇文章是否就是最早的, 亦或者也引用了其他文章?


也许还有其他手段, 但这包括写文的几十分钟已经消逝掉了, 就先这样吧